What I learnt from the Google Course — “Start the UX Design Process Empathize Define and Ideate”
Introduction
A lot of new designers, including me, have been (for quite some time) drawn to this course offered by Google. In this text, I want to take you along on my journey and share what it was like learning from it as someone just starting out in UX design.
This course is the second one in the 6-month certification Google UX Design Professional Certificate, and mainly focuses on the Empathize, Define, and Ideation phases of UX design.
Here, I want to show you an overview of the course and exhibit how I applied its teachings to my portfolio project.
Empathy vs. Sympathy
Empathy is the capability of understanding someone’s thoughts or feelings in a situation. It shouldn’t be confused with words like sympathy or pity, beacuse sympathy means to understand another’s feelings but refraining from letting yourself experience them. Empathy, on the other hand, goes one step further than that — it is the act of sharing the mental and emotional experience of the other person. Being empathetic makes it easier to solve design problems in a more accurate way, and prevents us from making incorrect assumptions. You can practice being an empathetic designer by:
Asking lots of questions // not making assumptions about your user
Becoming more observant //Trying to capture their body language
Being an active listener
Requesting input
Having an open mind //refraining from personal bias or prejudice
Keeping up with the current UX research, as user research helps tell us who a user is and what they need.
My Portfolio Project
One of the goals of this certification is to make a few portfolio projects. I used a project prompt generator to select my first portfolio project, which is a client management app for photographers, called “Capture”. This business is supposedly based in Turkey, and its target audience are solo photographers or photographers who work in teams, who usually have 3 or more clients simultaneously. Capture offers a scheduler to book appointments with clients, track projects (project management), create photographer portfolios, carry out payments, enable client communication by integrating 3rd party apps, and more which is yet to be decided in the duration of future courses.
Interviewing
As mentioned earlier, asking questions is one of the key methods of empathizing with users. This includes interviewing. Interviewing involves firstly:
establishing the goals of the project
determining the goals of the interview
settling on interview questions
recruiting participants
carrying out the interview
and finally, analyzing the results of the interview.
For your interview questions, drafting your list of questions in the correct way is critical to get the most out of your interviews. Questions should be open-ended to allow maximum input from the interviewees.
It’s important to remember who your target audience is while selecting interview participants. Having a diverse pool of participants is highly encouraged as it helps you to create great experiences for all types of users, from different demographic backgrounds and challenges; like age, race, gender or ability. This helps us become more perceptive to the problems of underrepresented user groups, and therefore make our product more accessible to a larger audience of varying challenges.
When carrying out interviews,face-to-face interviews are best, as they allow you to fully comprehend the user and read into other factors, such as their body language. But of course, one can not be expected to always have in-person interviews, so other options need to be considered.
These were the questions of the interviews I carried out for Capture: https://docs.google.com/forms/d/1gJZ1hIVsH60pVQE7I5o0INQsxS-FwlY7JgfVxkmSlco/edit?pli=1
Types of Pain Points
Pain points are any UX issues that frustrate the user and block them from what they need. Pain points fall into four categories:
Financial pain points
Product pain points — quality issues related to the product
Process pain points — which stop the user from getting from point A to point B.
Support pain points — when using a product, a user might have questions or need support. If they can’t find answers, it causes them pain.
These are the pain points I established for Capture
Pain points of Photographers while managing clients
Personas
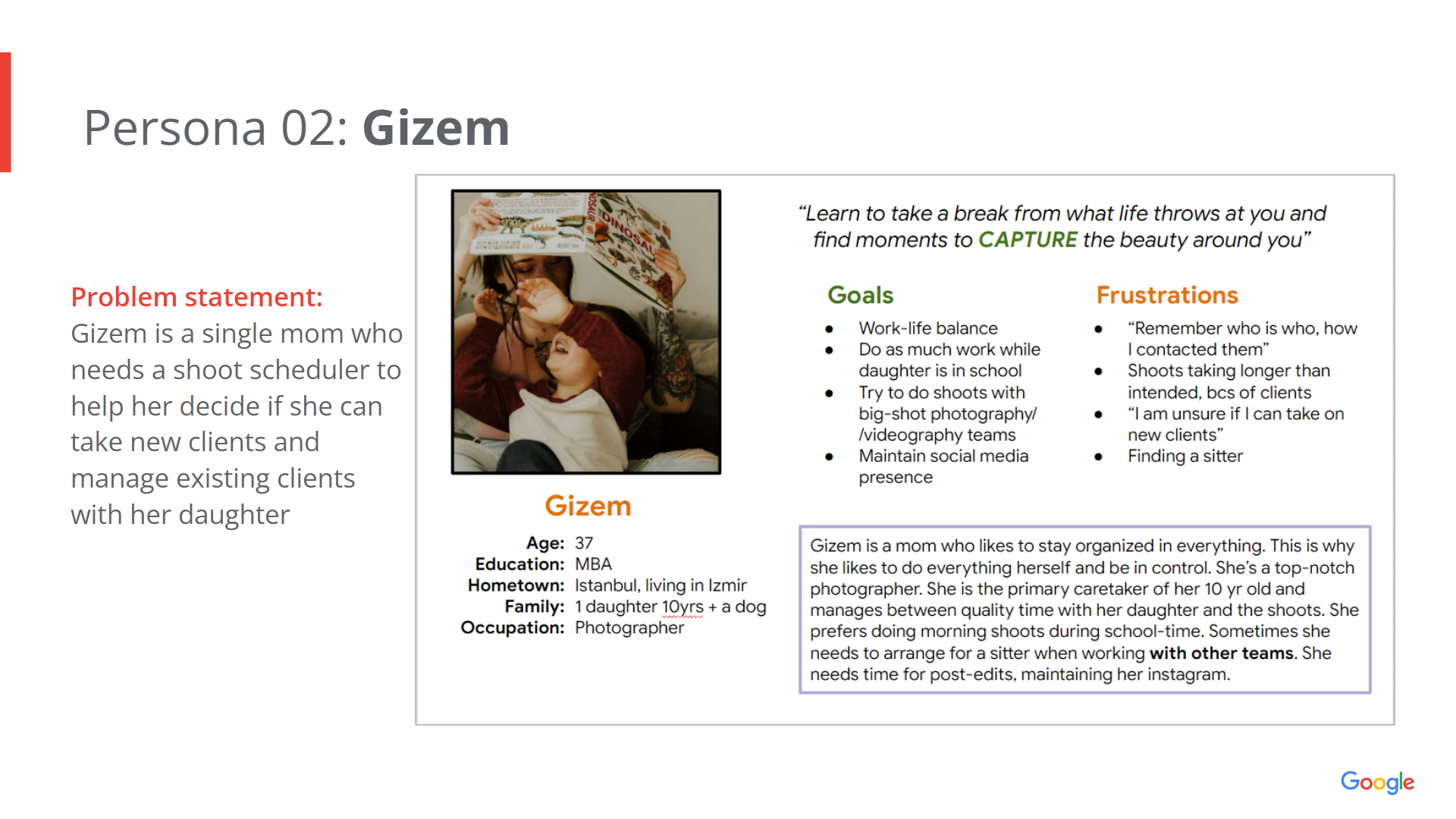
Personas are fictional users whose goals and characteristics represent those of a larger user group. Their patterns help us point to possible common pain points between them. Your persona should represent a large group of users taken by UX Research. Usually 3–8 personas are enough for a design problem.
In my case, since I could only carry out interviews of 2 participants, I used the remaining information from 2 of my personas, Hamid and Gizem (see wiki fig. 1.3, 1.4) . Once again, it is important to remember here to choose personas with diverse demographics , abilities, and backrgounds so that we can address the issue of accessibility. In this case I used a single mom (Gizem) who works with a team, and a student (Hamid) who works as a solo photographer. Both have different aims in life and in careers, and having these personas helped me make more user cases for my project “Capture”.
User Stories & User Journey Maps
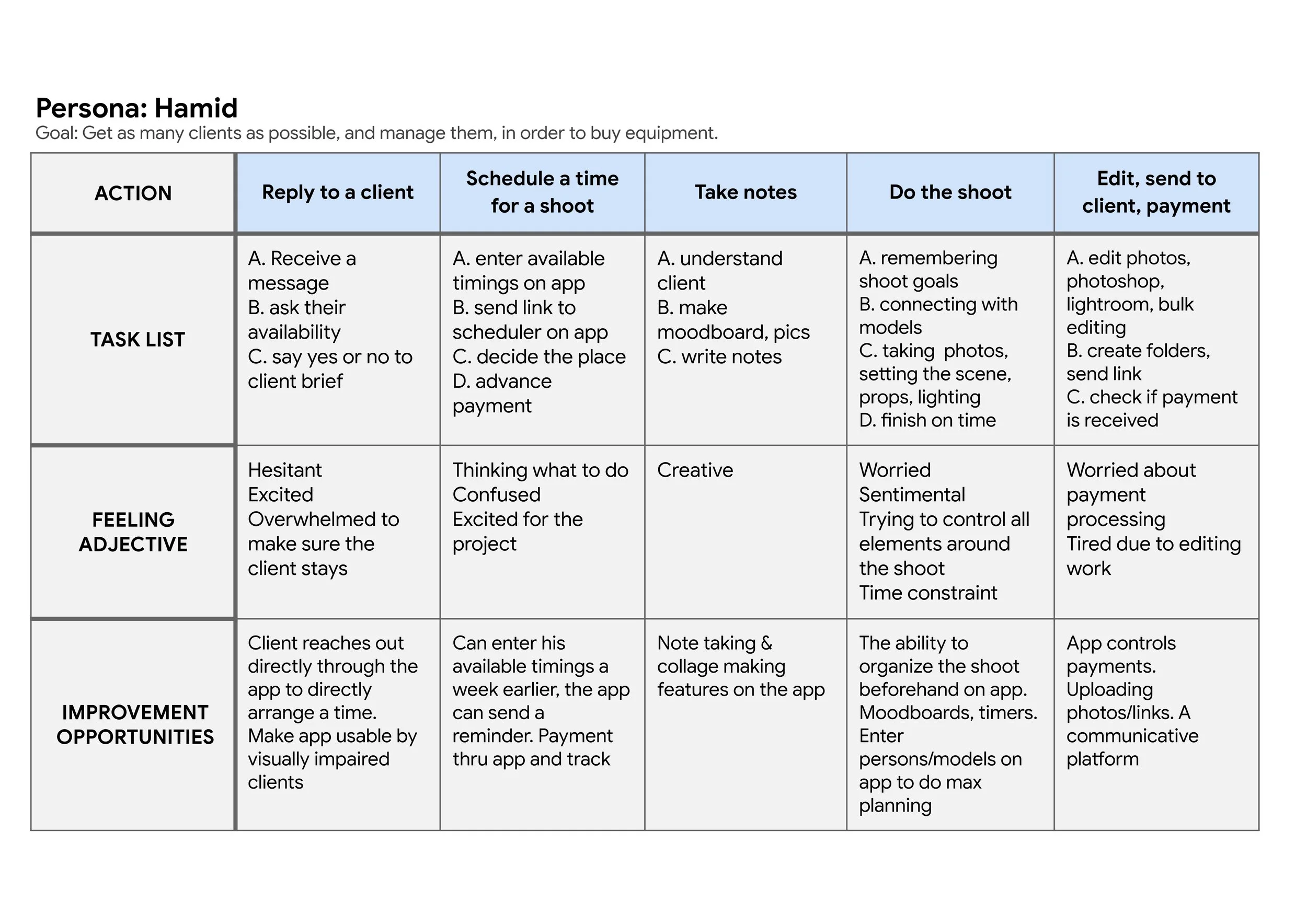
I created a user journey map of one of my personas, Hamid. It shows different actions he takes, such as “reply to a client”, and how he feels at every moment in those actions. The journey map takes us through different feelings and tasks of his experience when booking an appointment, doing the photoshoot, editing photos, and receiving payment.
You can find the Journey map of Hamid here:
journey map of Hamid
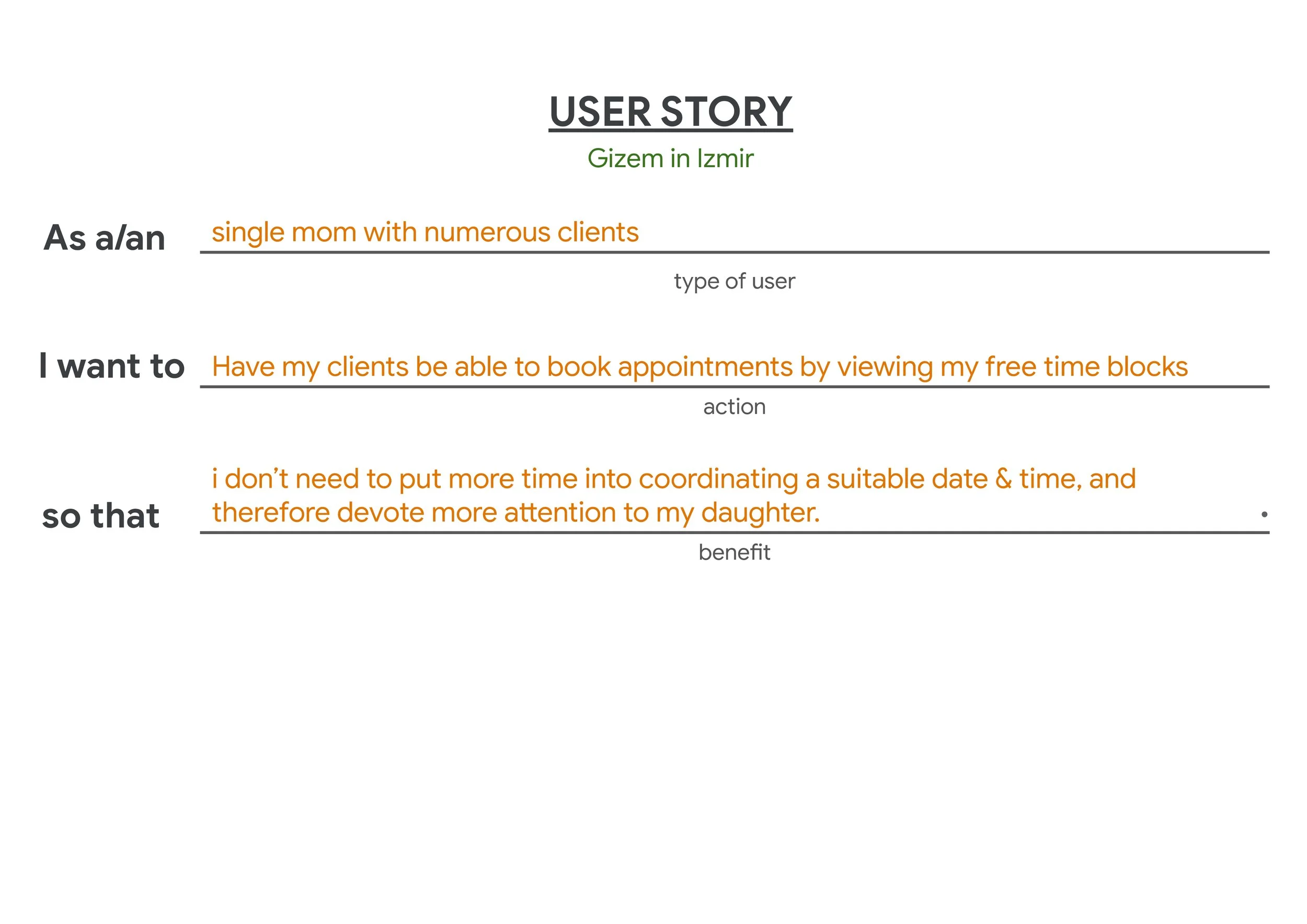
User Story of gizem. This lets us know her context (where she is standing) and what her main problem is (problem statement) to carry out a specific task (action)
The “Curb Cut Effect” & Considering Accessibility when Empathizing
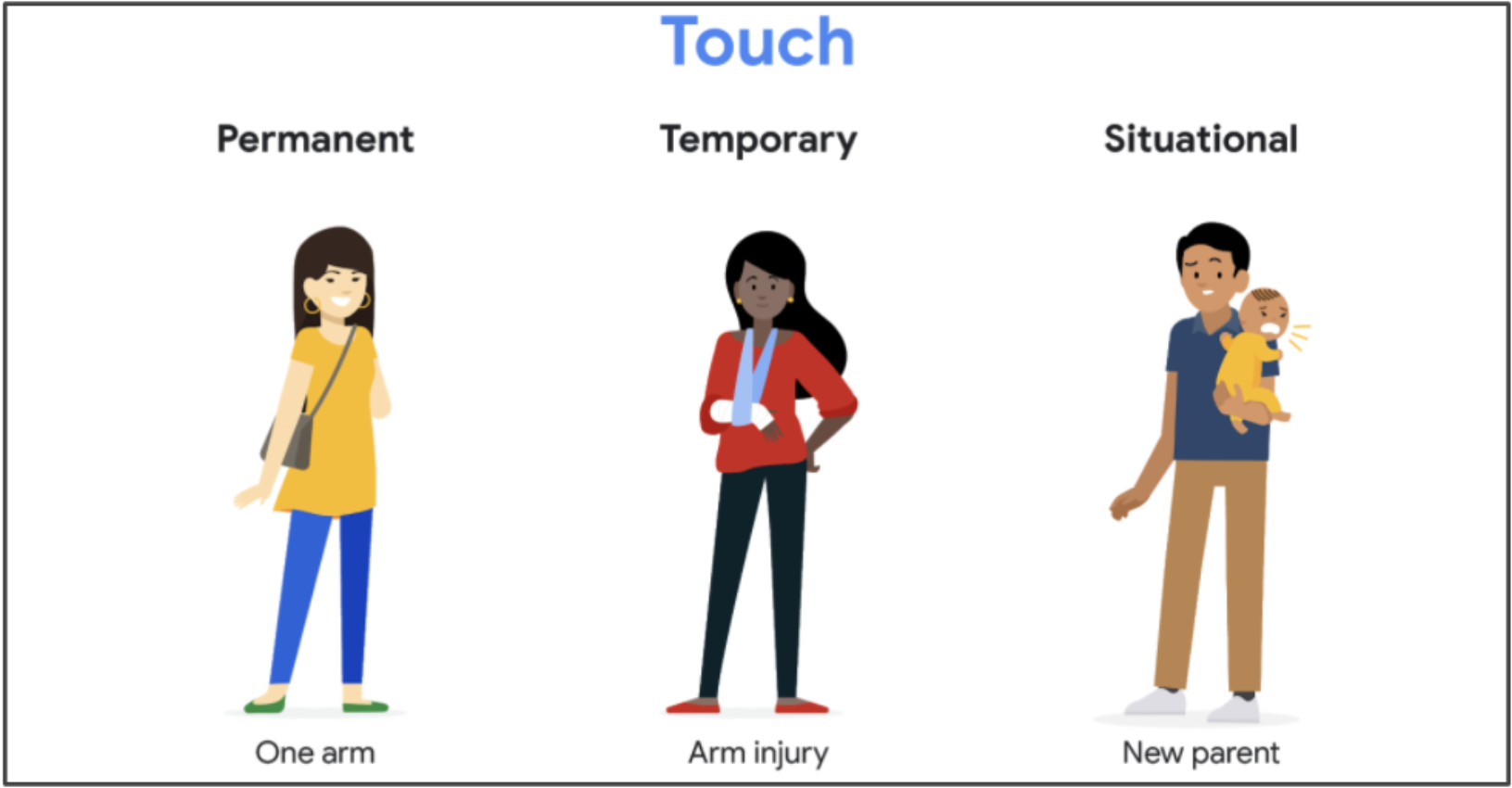
There are 3 types of disabilities — permanent, temporary, and situational. For example, when a person who has had an injury in their arm is left with permanent damage, and they are unable to function with this arm — this is a permanent disability. A person who has fractured their arm and is waiting for it to heal, is suffering from a temporary disability. However, someone whose situation makes them disabled, for example a mother holding a baby in one arm is suffering from situtation disability. She is unable to use on of her arms in all situations.
(image taken from Google UX Design course on Coursera)
So when designers create designs for people with permanent diabilities, they’re also empowering those with situational or temporary diabilities.
When you design features for someone with a permanent limited mobility, like elevators or wider aisles to allow wheelchair access, you’ll end up helping an even broader range of users — like parents with strollers.
Another interesting example is of closed captioning, which was created to aid users who have hearing disabilities. However, it is a very commonly used and popular feature on most video streaming platforms.
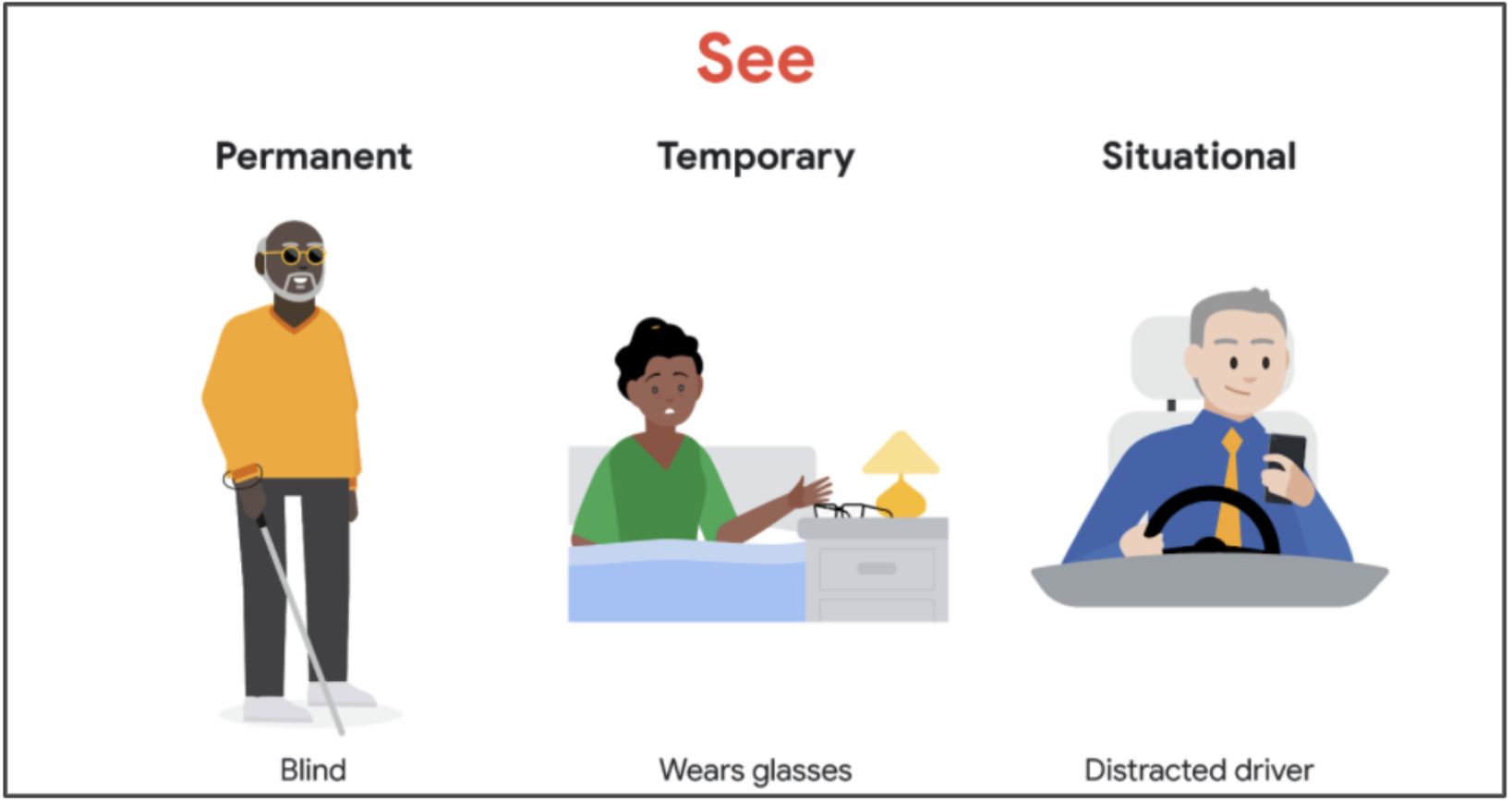
Being distracted or busy is also a situational disability. For example, if a person while driving is changing the song on their music playing app, they are distracted or busy and therefore, if designers make the app design of his music app more fit to understand quickly and clearly, it will make his experience of the app much better.
(image taken from Google UX Design course on Coursera)
This is known as the “curb cut effect”, where you design for a different use case (to be more inclusive), but end up designing what will commonly be used by a large majority of the users.
Putting Inclusive Design into Practice
It is also critical to note that about 1 billion people in the world face some kind of disability (out of 8 billion). This signifies that the market and audience is very large for challenged users, and therefore it is very logical for companies to invest into designing for assistive technologies.
Some examples of ensuring inclusivity in your designs is to consider font sizes, placement of buttons based on hand sizes, double taps to avoid accidental clicks, one-handed keyboard feature, ensuring the app and images have alternate text that can be read by a screen reader, designing with high contrast colors, not relying on color alone to explain navigation or next steps (use icons!), notification lights.
Problem Statements
What are problem statements? A problem statement is a clear description of the user’s needs, and helps align our team with one goal to aim for.
Its format is as follows:
“(User’s name) is a (user characteristic) who needs (user need) because (insight).”
As an example, I created a problem statement which is addressed by the Google Calendar app in our company for the part time workers:
“Mariam is a part-time employee with flexible hours who needs to inform her colleagues of her exact working hours in order to avoid wasting time & to easily arrange meetings.”
This states the problem which Google Calendar addresses for us. Hence, problem statements are used to establish goals clearly, and understand the constraints of the user’s situation. This is to prevent design teams from wasting resources on the wrong problems.
Problem statements are broad enough to allow creativity but narrow enough to solve the problem.
Value Propositions
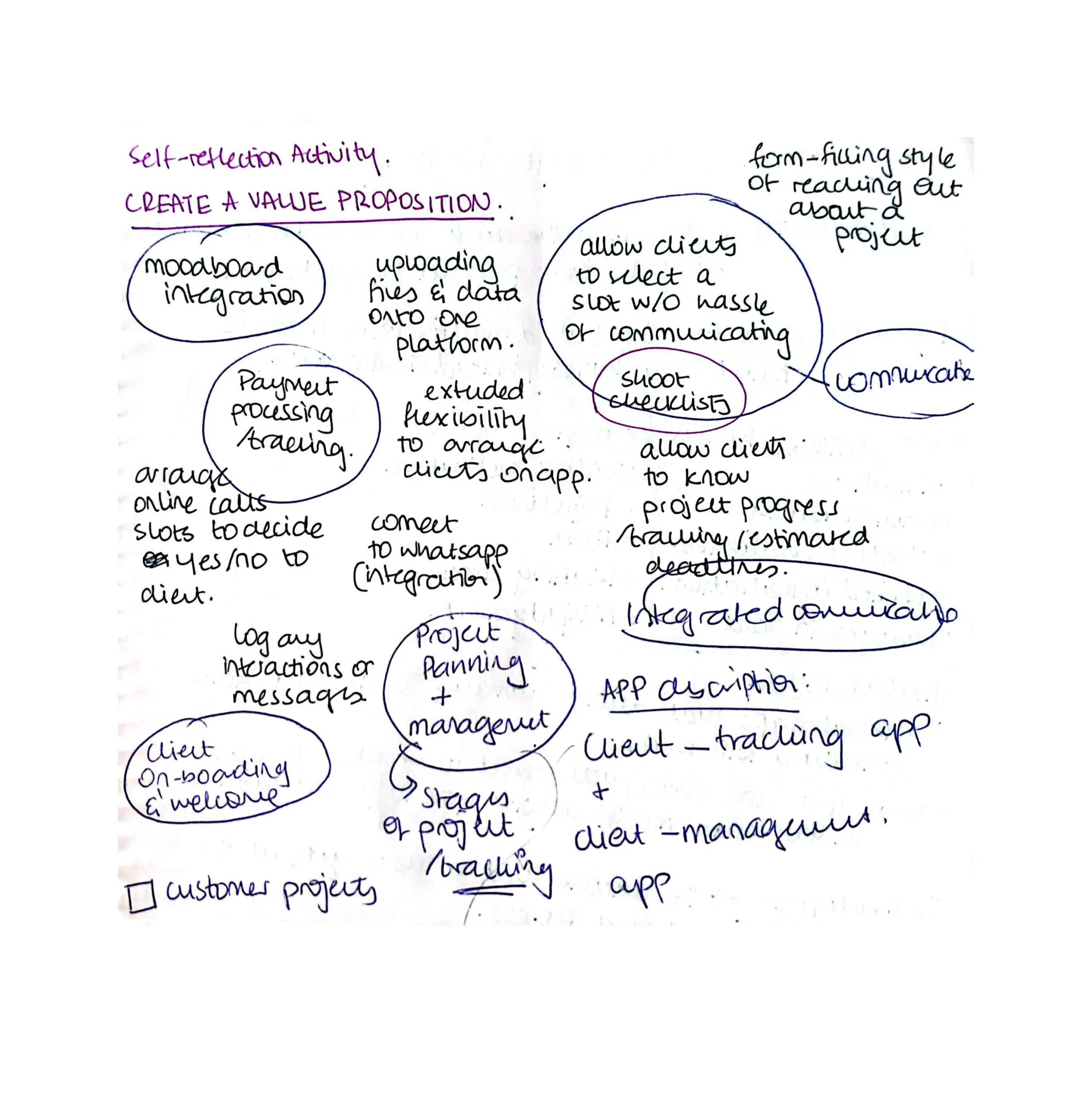
Value propositions are the reasons why a consumer should use your product as opposed to any other product. You can ask yourself: What does your product do, and why should the user care? For this I did a small exercise challenge to create or come up with a value proposition for my portfolio project “Capture”
The “Ideation” phase
Everything that has been discussed so far is part of the preparation of the Ideation process, which includes:
Empathizing with your user (by making empathy maps, personas, user stories, user journeys)
Defining the Problem (using Problem Statements & Hypothesis Statements)
Ideation is the process of generating a broad set of ideas on a topic in an attempt to evaluate or judge them. The key here is not the quality of the ideas, but the quantity (at this stage). Ideating is done with a team, in the form of brainstorming, documenting, and focusing on quantity. However it is integral to have a diverse team in order to have a variety of perspectives and views.
Competitive Audits
Competitive audits are overviews of your competitors’ strengths and weaknesses. It is only one of the solutions used to explore ideas for designers, in order to learn from mistakes that other competitors have already made; what works, and what doesn’t work. You also understand how your competitors position themselves in the market. This informs your design process and reveals gaps in the market, therefore saves time, money and energy.
However, one of the limitations of competitive audits is that they may stifle creativity. Below is a competitive audit I did for my portfolio project — a client-management tool for photographers.
Crazy 8’s
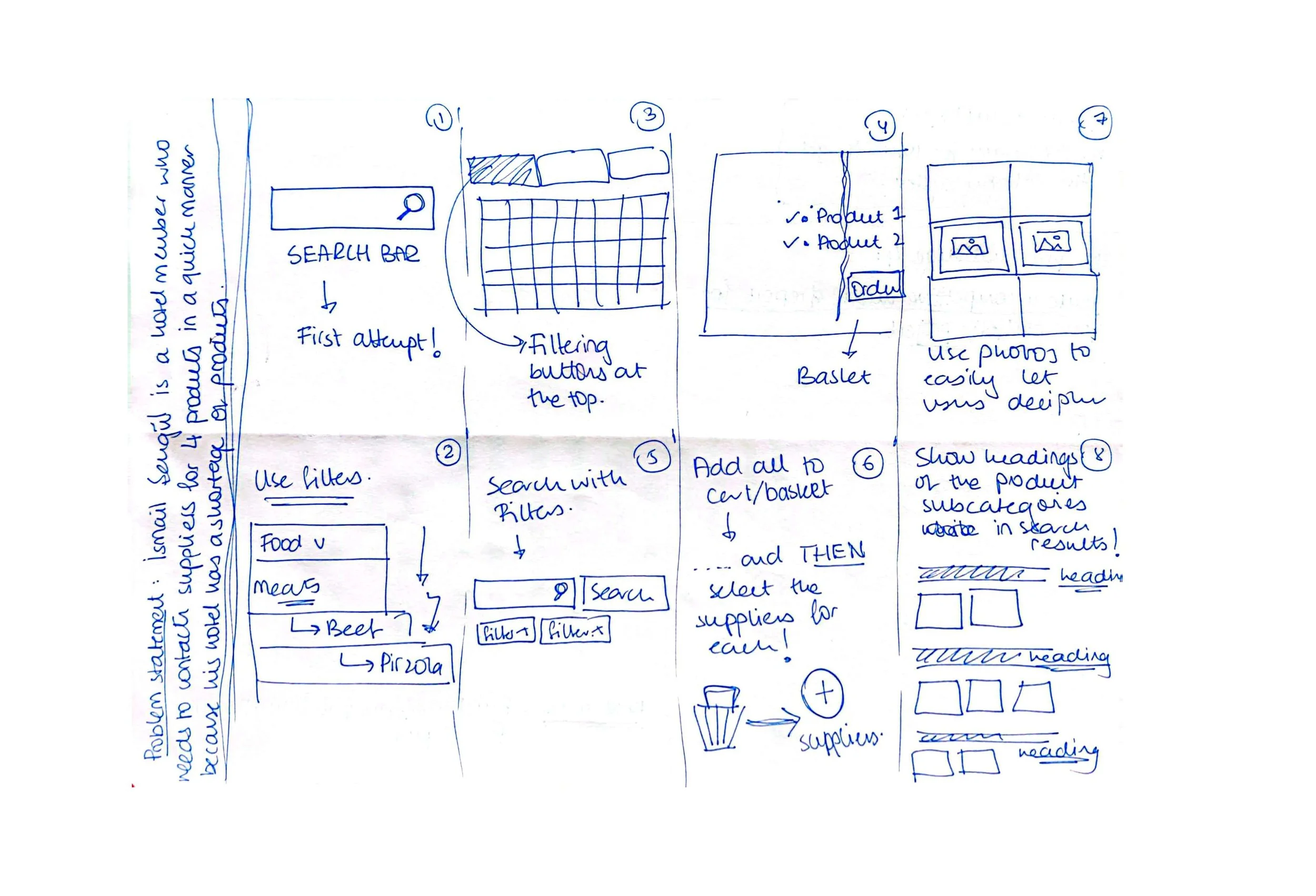
One of the methods of ideation or brainstorming is the crazy 8’s exercise. The challenge is to draw 8 sketches in 8 minutes, concerning a certain problem statement. I did a Crazy 8 exercise for a design problem in my current project, which later helped me to design the first few drafts of its Products Page
Personally, this ended up being one of my favorite exercises, because at the end of 8 minutes you have at least 8 ideas, one or two of which could be potential solutions.
Conclusion
To summarize, we have learnt that the ideation phase of UX design is generally about coming up with potential solutions for a previously defined design problem.
We have seen examples of how this process has other factors that should be taken into consideration, such as having a diverse team, exercising empathy (by making empathy maps, personas, user stories), defining the problem (by creating problem statements, hypothesis statements, and value propositions), and finally, coming up with creative ideas to solve the problem (competitive audits, Crazy 8’s, brainstorming in teams/groups).
Lastly, we now know the theories of how to Empathize, Define, and Ideate in a UX design problem.
You can access the course material from: https://www.coursera.org/learn/start-ux-design-process?specialization=ux-design-certificate